Polices d'écriture – Découverte et Utilisation
Les polices d'écriture sont une source d'inspiration quelques fois oubliées ou négligées. Cet article a pour but de vous les faire découvrir autrement: des sites Internet permettant de les télécharger, en passant par des exemples d'auteurs qui se démènent pour rendre leurs utilisations efficaces et différentes et enfin des tutoriels pour pouvoir les insérer à l'intérieur de votre site Internet. En bonus, je vous ferai découvrir quelques magnifiques travaux sur des polices d'écriture effectués sur Photoshop ou des logiciels 3D comme Cinema4D.
 |
| psdtuts (en) |
Des sites Internet comme source d'inspiration
Les sites Internet suivants prennent plaisir à travailler principalement sur les polices. L'emplacement, le type, la taille, tous les aspects des polices sont travaillés pour pouvoir vous proposer des sites avec des aspects différentes.
 |
| http://www.elysiumburns.com/ |
 |
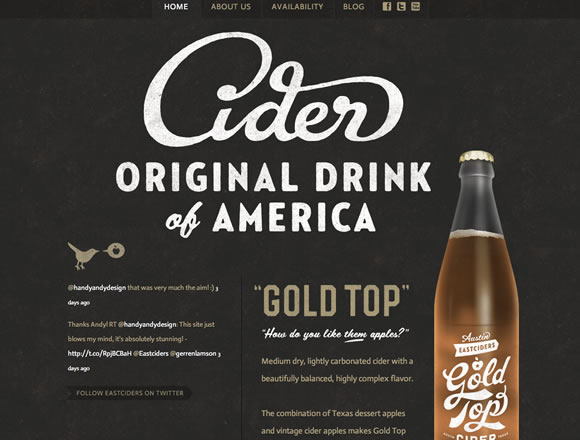
| http://www.austineastciders.com/ |
 |
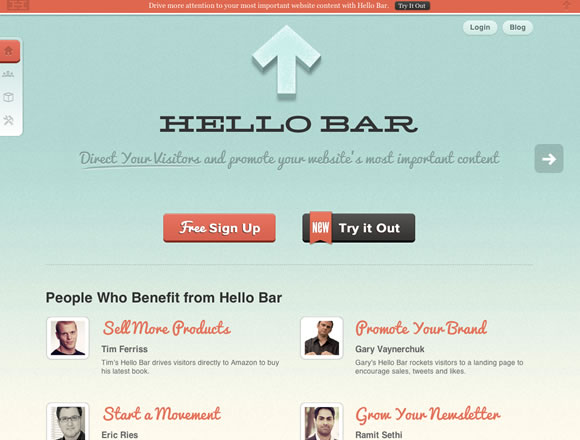
| http://www.hellobar.com/?v=b |
 |
| http://lawineagency.com/ |
 |
| http://rowtothepole.com/ |
Reconnaître un type de police
Vous êtes en train de lorgner sur un site Internet et d'un seul coup, vos yeux se révulsent à cause de l'attirance que vous ressentez envers cette police. Je suis sûr que vous vous êtes déjà retrouvé dans cette situation et si tel ne devait pas être le cas avant la lecture de ce message, vous auriez au moins dû le ressentir en visionnant les quelques sites Internet cités en exemple. Partons du principe que vous êtes tombé littéralement en admiration de la police en question ! Vous avez dès lors ces quelques choix qui s'offrent à vous pour connaître le nom de la police qui vous intéressent :
- Appelez votre ami designer qui connaît quasiment toutes les polices par cœur (Mince ! manque de chance, il est inatteignable...
- Tentez de la retrouver sur un des sites comme Dafont qui offrent des centaines, voire milliers, de polices différentes. Si vous avez quelques jours à perdre, n'hésitez plus une seule seconde supplémentaire, optez pour cette option.
- Retrouvez la police à des add-ons tel que Font-Finder ou Firebug.
- Evidemment, il s'agit d'une image et non pas un texte! Il ne vous reste que LA solution de secours: un site de reconnaissance de police! Si, si ! ils existent et ils fonctionnent très bien!
Vous avez donc le choix entre deux méthodes non-invasives au niveau de votre temps libre, les deux méthodes se différencient surtout sur la façon dont la police est affichée sur le site Internet visité : texte ou image. Comment différencier les deux manières d'être affichées sur un site Internet ? Il suffit de tenter de sélectionner le texte avec votre souris comme vous le feriez sur un programme d'édition de texte comme l'est Word. Si le texte est sélectionné, il s'agit d'un texte, si vous n'arrivez pas à le sélectionner, il s'agit très certainement d'une image. Pour le texte, la méthode est quelque peu plus compliquée et s'adresse à des utilisateurs plus confirmés. Vous devez installer au moins l'un des modules complémentaires suivants : Font Finder (développé dans le but d'obtenir des informations sur les polices, mais rencontre quelques fois des bugs d'utilisation) ou Firebug (très complet mais moins spécifique à la gestion des polices).
Font Finder est un module développé pour l'instant uniquement sur Mozilla, il a le désavantage principal de rencontrer souvent des bugs... Par contre, il est réellement facile d'utilisation. Vous télécharger l'add-on sur le site de Mozilla ou depuis votre navigateur (Outils >> Modules complémentaires) et l'installer. Pour l'utiliser, rien de compliqué. Après avoir sélectionné votre texte, vous effectuez un clic-droit de la souris. Un sous-menu Font-Finder apparaît et vous permet de découvrir dans une nouvelle fenêtre toutes les informations sur la police du texte que vous venez de sélectionner, tel que :
La deuxième méthode requiert l'image du texte dont vous souhaitez définir la police. Différents sites de reconnaissance existent, je vous mentionne celui que j'utilise le plus fréquemment, il s'agit de WhatTheFont. Une fois arrivé sur la page d'accueil, il ne vous reste plus qu'à suivre les instructions du site. Après quelques clics, le système vous fournit une sélection de polices qui se rapprochent de la vôtre par ordre de ressemblance. Un petit tutoriel pour vous expliquer comment fonctionne le site est disponible ici :
Conserver votre police sur un webdesign
La première étape consistant à retrouver la police de vos rêves s'est déroulée avec succès. Vous désirez l'insérer dans votre site Web ou sur un fichier. Si vous souhaitez l'insérer dans un fichier quelconque, rien de plus simple. Comme vous avez le nom de la police, il vous suffit de la télécharger depuis un des sites dédiés et l'installer sur votre ordinateur. Attention tout de même aux droits d'utilisation de la police en question ! Une police disponible sur un site gratuit ne veut pas dire que vous pouvez l'employer comme bon vous semble. Le problème d'insertion de la police intervient surtout si vous souhaitez utiliser la police en question sur votre site Internet. En effet, pour qu'un texte s'affiche dans la bonne police, l'utilisateur doit l'avoir installée sur son poste ou du moins pouvoir y avoir accès. Jadis (soit par rapport à des temps se référant à Internet il y a quelques années), vous ne pouviez pas employer des polices sortant de l'ordinaire, vous étiez limité à des polices comme Arial, Verdana ou Impact. Avec l’avènement des Webfonts et du CSS3, vous pouvez vous affranchir de ce fardeau et avoir un rendu digne de votre créativité.
Les deux méthodes permettent un résultat analogue, néanmoins, si vous optez pour un site Internet dont le public cible possède des navigateurs hors du temps comme Internet Explorer 9 et précédent, optez de préférence pour les Webfonts. Pourquoi plutôt des webfonts ? Tout simplement, parce que ces navigateurs ne gèrent pas toutes les fonctionnalités du CSS3. Le CSS3 est le langage de programmation permettant de définir des styles pour toutes les balises HTML qui sont présentes dans un site web, il s'agit est la dernière version de ce langage et n'est pas implémenté de manière identique sur tous les navigateurs.
1. Méthode 1 – Insérer des polices depuis le Web
Une webfont est une police qui, comme son nom l'indique, est disponible depuis Internet. Ainsi, si vous employez l'une d'elles, vous pouvez vous affranchir du fait que la personne lisant votre site web possède la police. De nombreuses Webfonts existent et sont disponibles sur de nombreux sites. Néanmoins, je vais vous parler plutôt des webfonts Google. Google propose depuis ses serveurs l'utilisation gratuite de nombreuses polices différentes, variées et originales. Possédant autant de polices avec shérif que sans, des polices larges aux plus étroites, des caractères manuscrits ou de machines, le choix est très large et l'implémentation dans votre site web est plus que simple, vu qu'il vous suffit d'insérer une balise link dans celle head de votre site web. Pour plus d'informations, vous pouvez vous référer au site officiel (Webfonts - Google) ou à ce tutoriel - Webfonts Google.
2. Méthode 2 – Utiliser la propriété Fontface (CSS3)
Comme précédemment dit, vous pouvez choisir la méthode suivante pour introduire n'importe quelle police. Le souci principal est la compatibilité entre navigateurs. En effet, comme pour toutes les nouveautés en CSS3 et HTML5, certains navigateurs sont des bons élèves, d'autres moins. La propriété Fontface que vous devriez employer n'échappe pas à cette règle. Il en ressort que malgré l'emploi simple de la propriété Fontface dans la feuille de style css de votre site web, il se peut que vous devriez insérer plus d'une polices différentes selon son format ou selon le navigateur. L'avantage de cette solution est que vous pouvez (en théorie) employer n'importe quelle police, le désavantage actuel est la complexité d'obtenir un rendu identique sur tous les navigateurs. Pour en savoir plus sur cette méthode, vous pouvez vous référer à ce tutoriel CSS3 - Propriété Fontface.
Des Créations uniquement basée sur la typographie et les polices.
Pour le plaisir des yeux, quelques créations basées sur les polices:
 |
| Lien vers le tutoriel (en) |
 |
| psdtuts (en) |
 |
| Make yourself an amazing typographic portrait (en) |
 |
| psdtutsplus (en) |
Les polices sont donc une source d'inspiration comme tous les autres aspects que sont les couleurs ou les images. Actuellement, il en existe de toutes sortes et si vous êtes dotés d'une bonne source d'inspiration, les technologies actuelles comme les Webfonts ou le CSS3 vous offrent la possibilité de les insérer facilement dans votre site Internet, n'hésitez pas, soyez créatifs!
Auteur : Gui
Auteur : Gui

Aucun commentaire:
Enregistrer un commentaire
Merci pour votre commentaire